Adding a GDPR Banner to a Svelte Site
Published: July 3, 2021
Do you wanna setup a GDPR banner in a few minutes?
Recently a lot of countries have passed laws which require sites to prompt consent banners for users. These regulations include the California Consumer Privacy Act (CCPA) and the General Digital Protection Regulations. Both laws define plenty of rights for the final users, but everything starts with only retaining users' data by obtaining their consent.
So, since 2019 a lot of websites have started asking for consent through banners to store their cookies, which could be used for tracking, analyzing, offering targeted content and so on. This blog does exactly that too, in order to respect your privacy. To make this consent prompt easier, there are a few javascript npm libraries to add it to a certain site.
The library used here is https://github.com/beyonk-adventures/gdpr-cookie-consent-banner. Now I would like to show how simple it is to add this gdpr-consent to your Svelte site (also, there is a version of that library for Vanilla or library-less Javascript, however it will not be examined here). First and foremost, you need to include the gdpr-cookie-consent-banner lib to your project. One of the ways is to open your package.json and add it in the dev dependencies section (please check the repo to choose an updated version), like this:
{
"name": "Vinicode",
...
"devDependencies": {
"@beyonk/gdpr-cookie-consent-banner": "^7.1.1"
...
}
}
Then, run npm install. Now you should proceed to requiring it in the .svelte file in routes that functions as the entrance of your site. I use svelte with sapper, as both a background and front-end application, providing the pages, essentially, in a server-side rendering way. In my case, I added the requirement of the library in the script tag:
<script>
import '@beyonk/gdpr-cookie-consent-banner/dist/style.css'; // optional, you can also define your own styles
import GdprBanner from '@beyonk/gdpr-cookie-consent-banner';
function initAnalytics() {
// do some stuff here
}
</script>
<GdprBanner description="Welcome! Please consider letting us to have your consent to store cookies" on:analytics={initAnalytics} />
That is it. You can also customize other options, but it is better to take a look at the project's README.me. Try it and tell us about your experience in the comments.
Portfolio
I selected a few projects I've worked on to show you. Some projects have contract constraints so that I won't be showing them. I played the role of Frontend and Backend developer in all of them, sometimes in time, sometimes on my own.
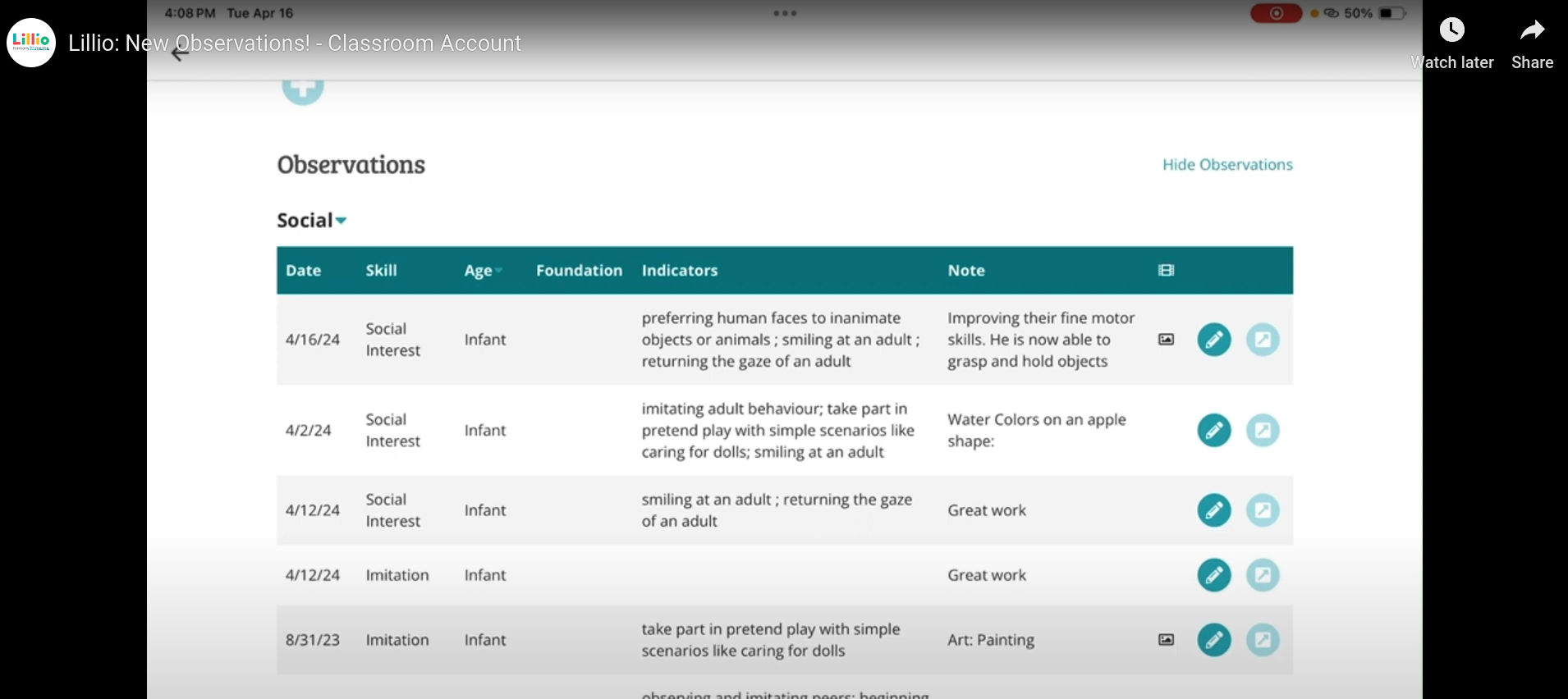
Lillio's Observations Project: 2024

At Lillio, I served as both the tech lead and full-stack engineer for the Observations project, developing a comprehensive feature using Ruby on Rails, ReactJS, React Native, PostgreSQL, and AWS. I managed the integration of a robust backend with a dynamic frontend to enhance functionality and mobile integration. More info here.
Lune: 2023

Payment management system for Cappta getway. This project was done in dotnet core, MSSQL SERVER and VueJS.
Ideallang English: 2022

English Course website made in WordPress and using a MySQL database (in partnership with another engineer).
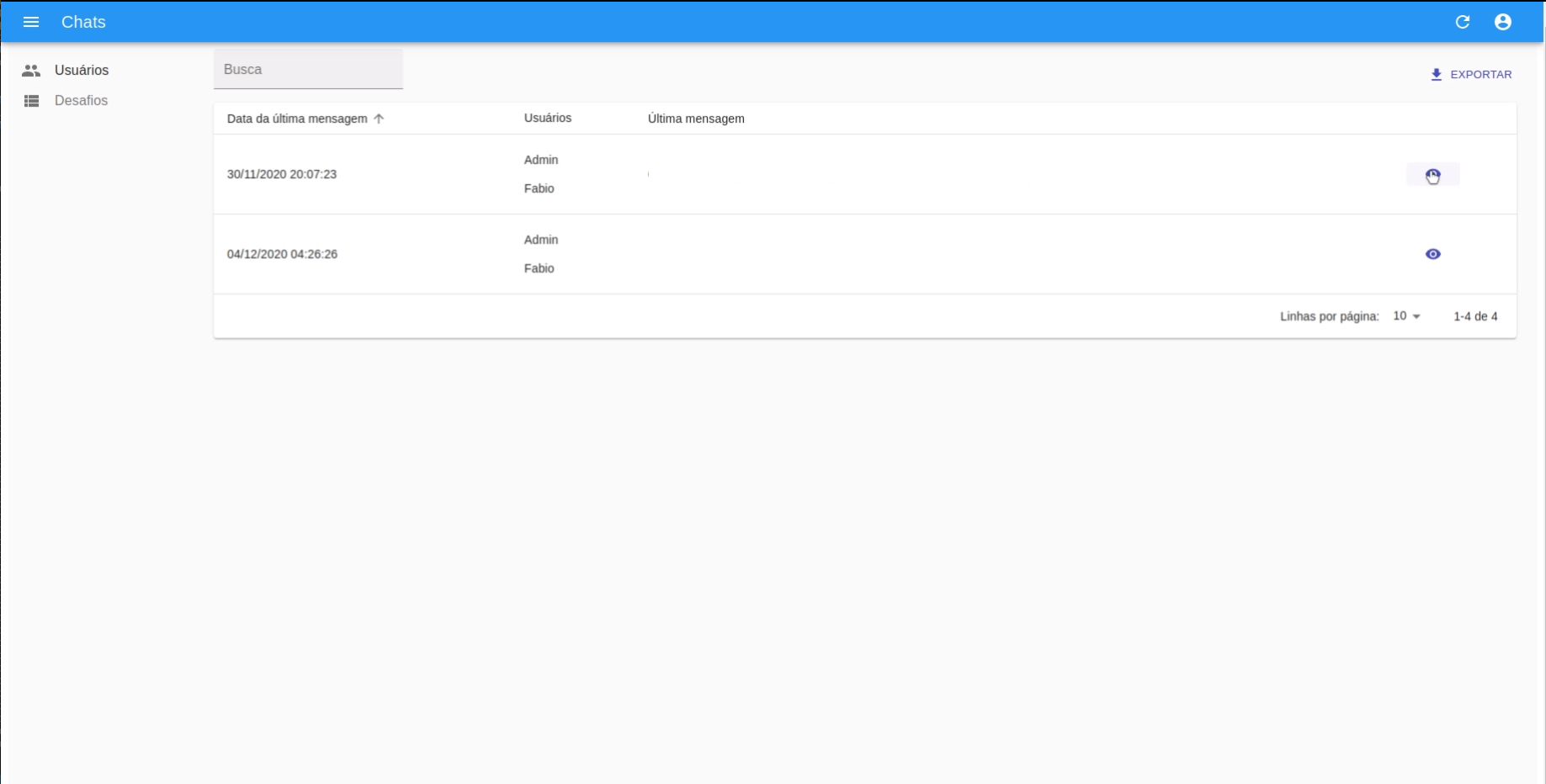
Posto7: 2021

Nutrition application made with ReactJS, Firestore DB, and Firebase. My main attribution was to build an admin portal for the back office team
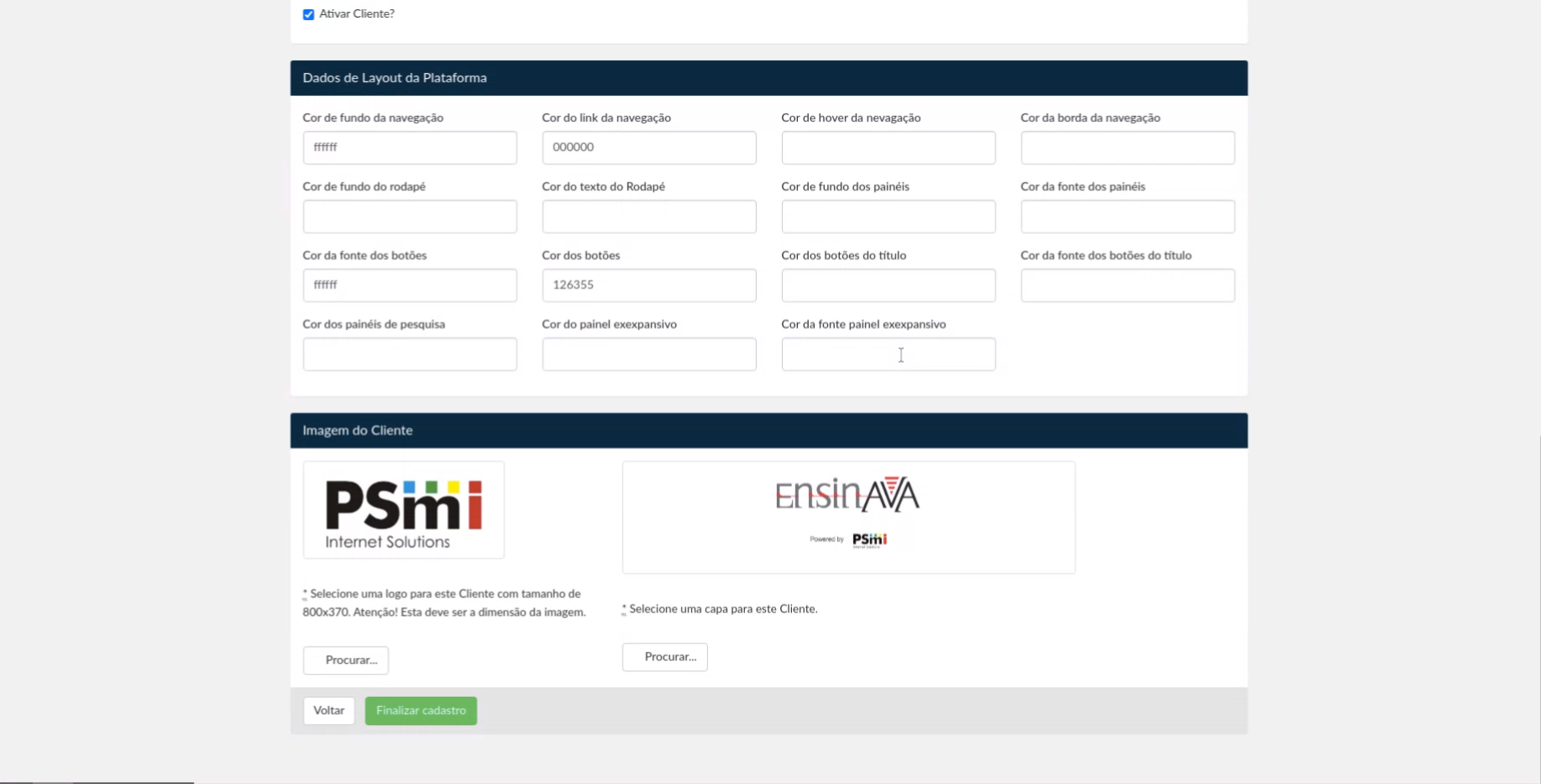
PSMI: 2020

(Work in maintenance) Education platform containing a bunch of curses in Brazil, written in Ruby on Rails, PostgreSQL, Express JS, Google Cloud Functions, and AWS. I was responsible for upgrading Ruby and Rails versions, as well as transitioning the cloud infrastructure from GCP to AWS.
Mangue Tecnologia: 2020

(Work in maintenance) An educational platform offering a variety of courses in Brazil, developed using Ruby on Rails, PHP, JavaScript, and MySQL. I built several eCommerce websites, enhancing user experience and functionality.
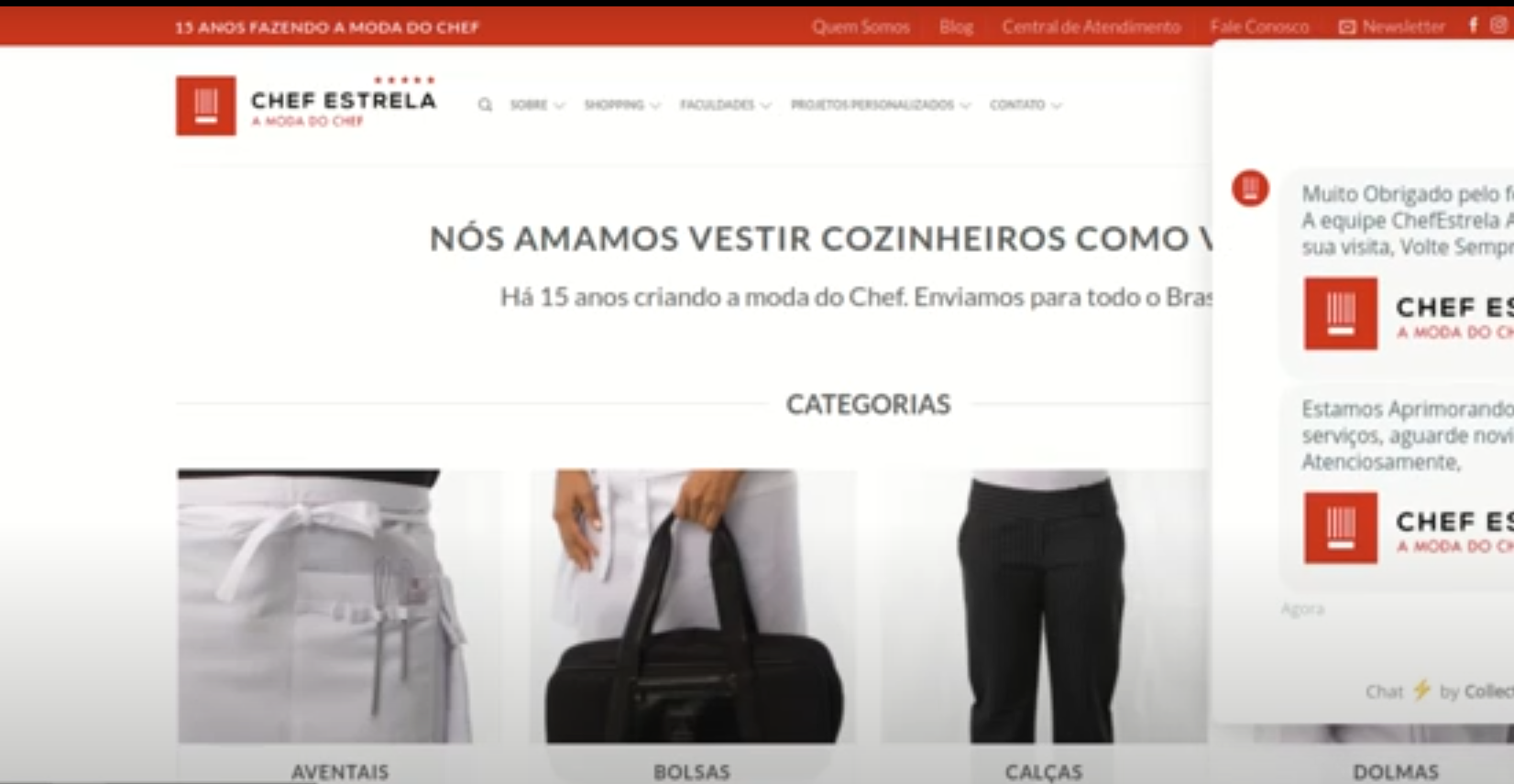
Chefstrela': 2019

Gastronomy E-commerce made in WordPress and using a MySQL database (in a partnership with another engineer and a designer)
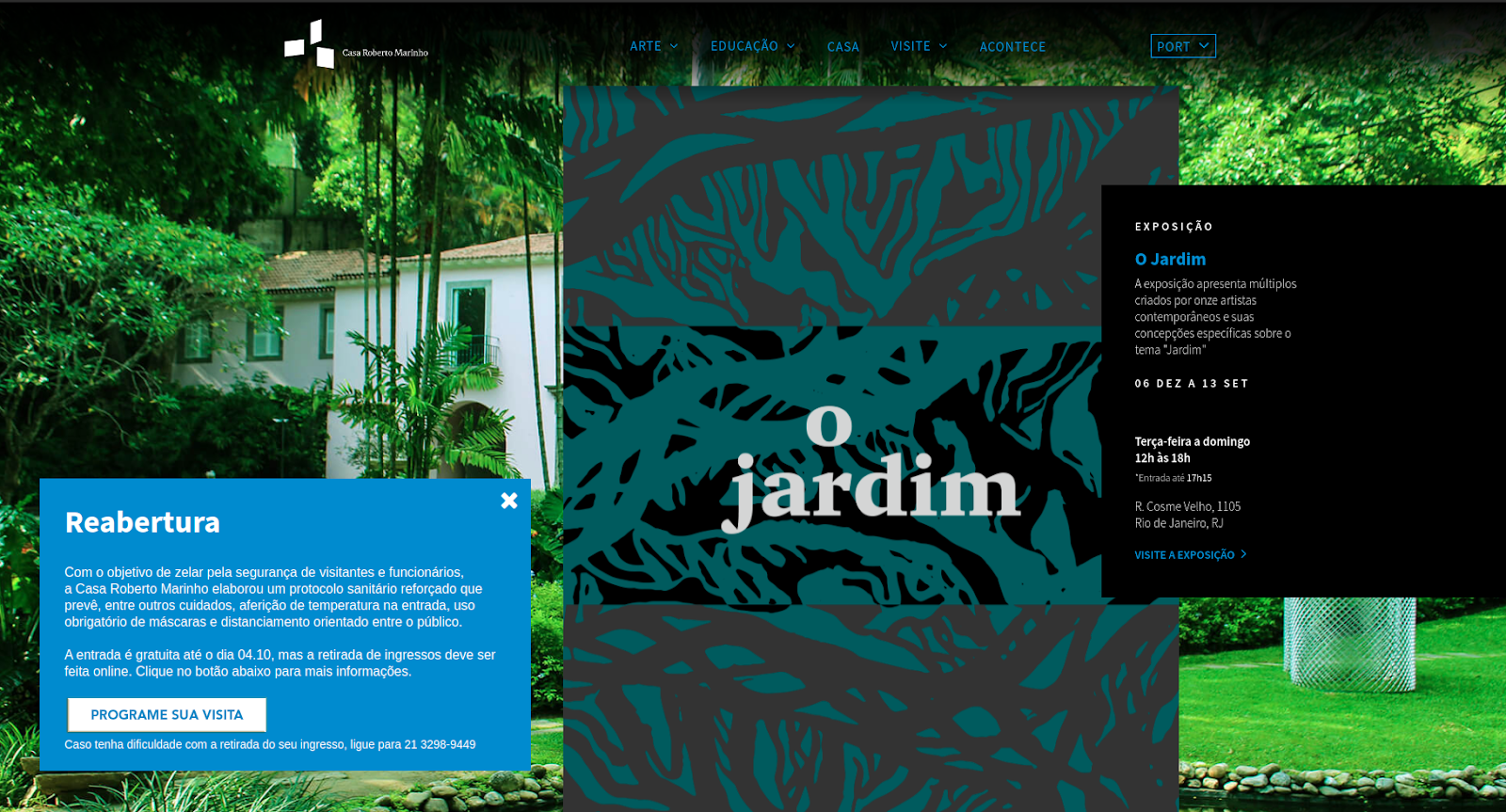
Casa Roberto Marinho: 2018

Content management system with Ruby on Rails, MySQL, and JQuery. Cultural and educational business.
Kariri Sapuyá: 2018

Digital archive combined with a content management system for storing and : was delivering historical documents about South American Native peoples in Northeast Brazil. It is made with Ruby, Ruby on Rails, ElasticSearch, JQuery, MySQL, and MongoDB.Link to the web app: Kariri Sapuyá.
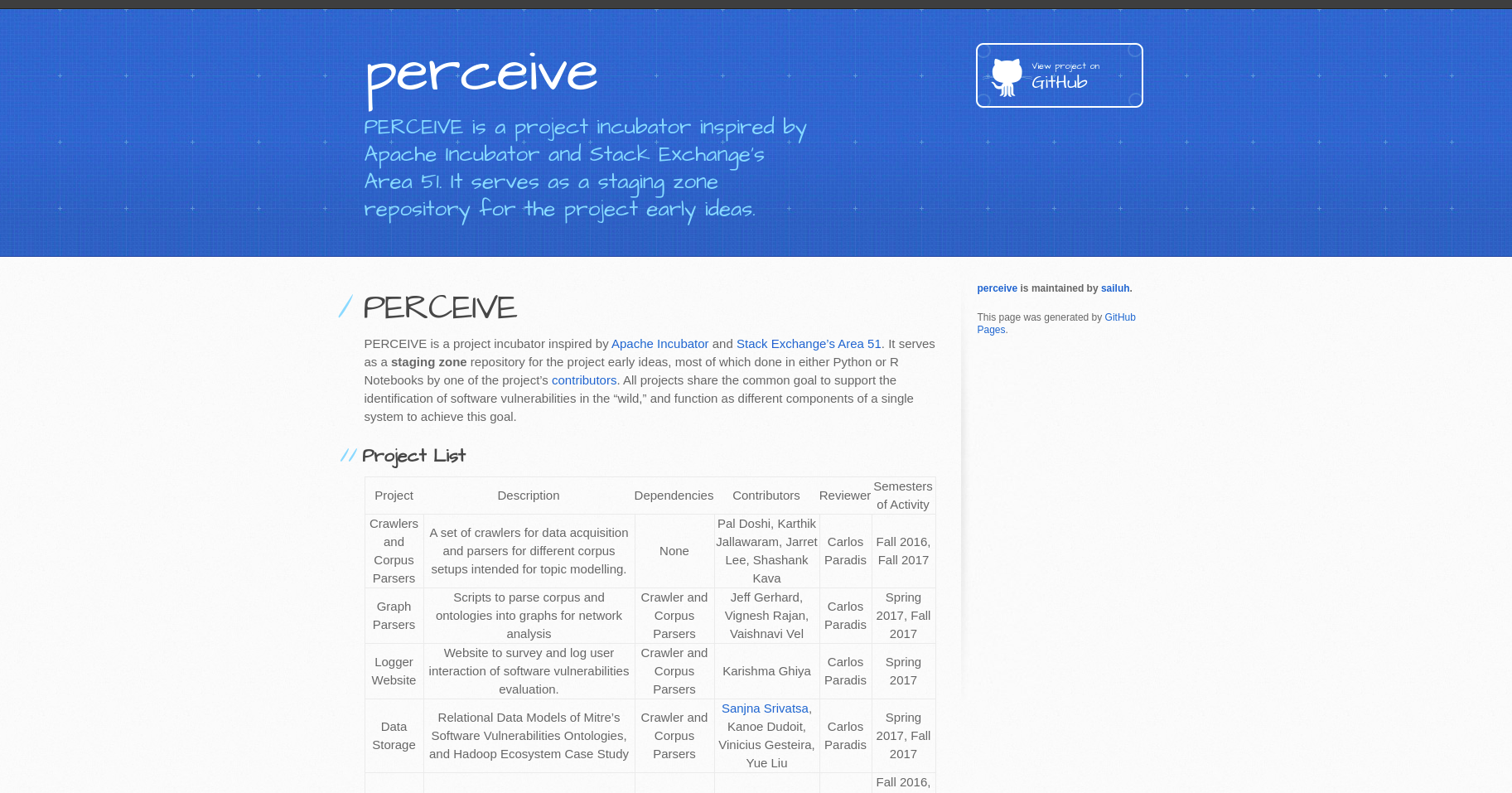
Perceive: 2017

Automated tool for extracting useful information about vulnerabilities from mailing lists. It includes a series of solutions, including Python Jupyter Notebooks, a Flask server, and a MySQL database. More info here.
Conserve Piso: 2017

A web system developed using PHP, MySQL, and jQuery, designed to streamline the management of flooring projects. This system replaces traditional methods with a digital platform that enhances efficiency and accuracy.
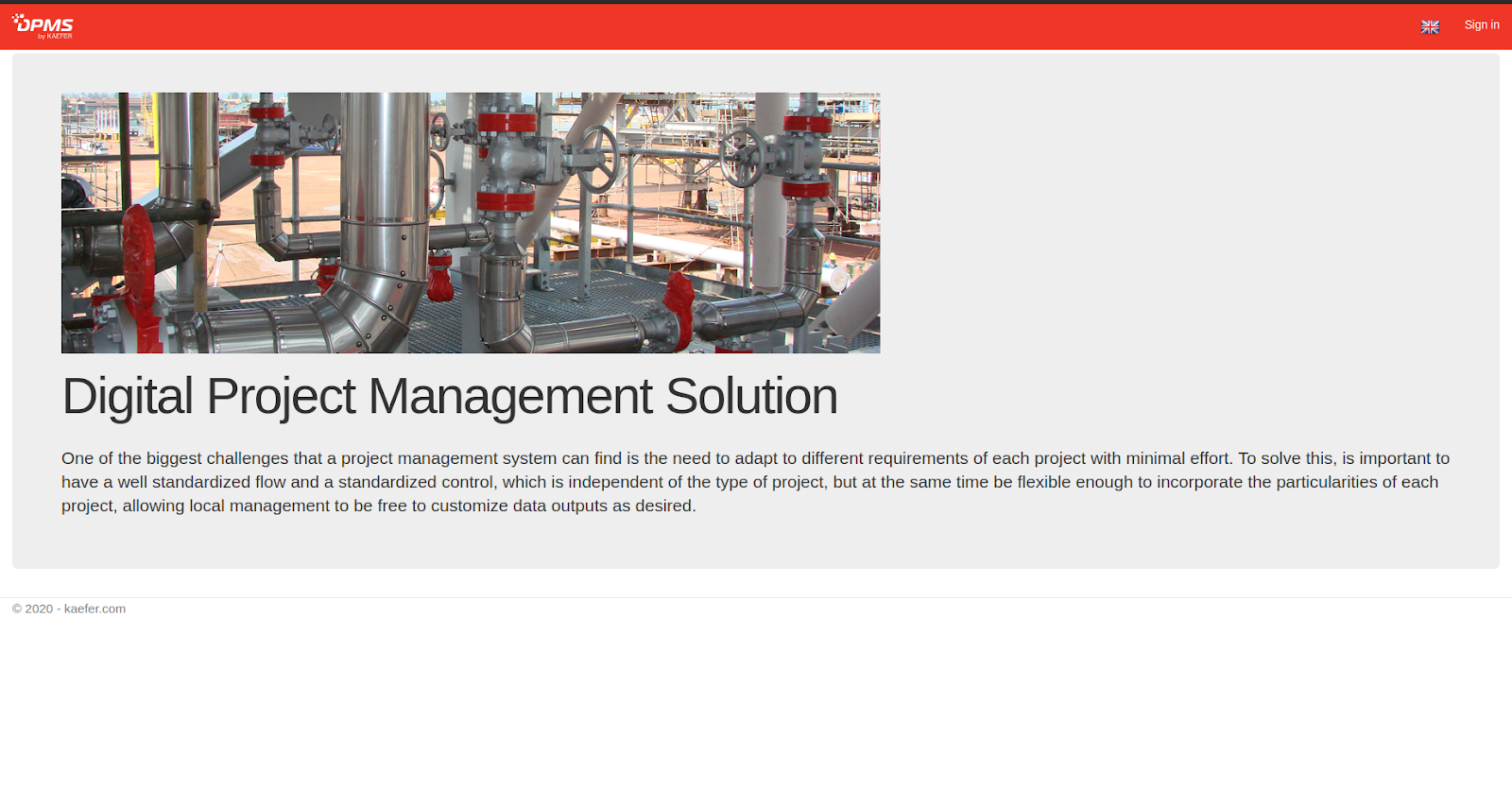
DPMS (Digital Management System): 2015-2017

System constructed with Ruby on Rails, MySQL, JQuery, and Telerik Kendo. It aims to manage all steps of an industrial project, replacing common spreadsheets with sophisticated, customizable, and reliable resources. See more info: See more info: Oxeanbits.
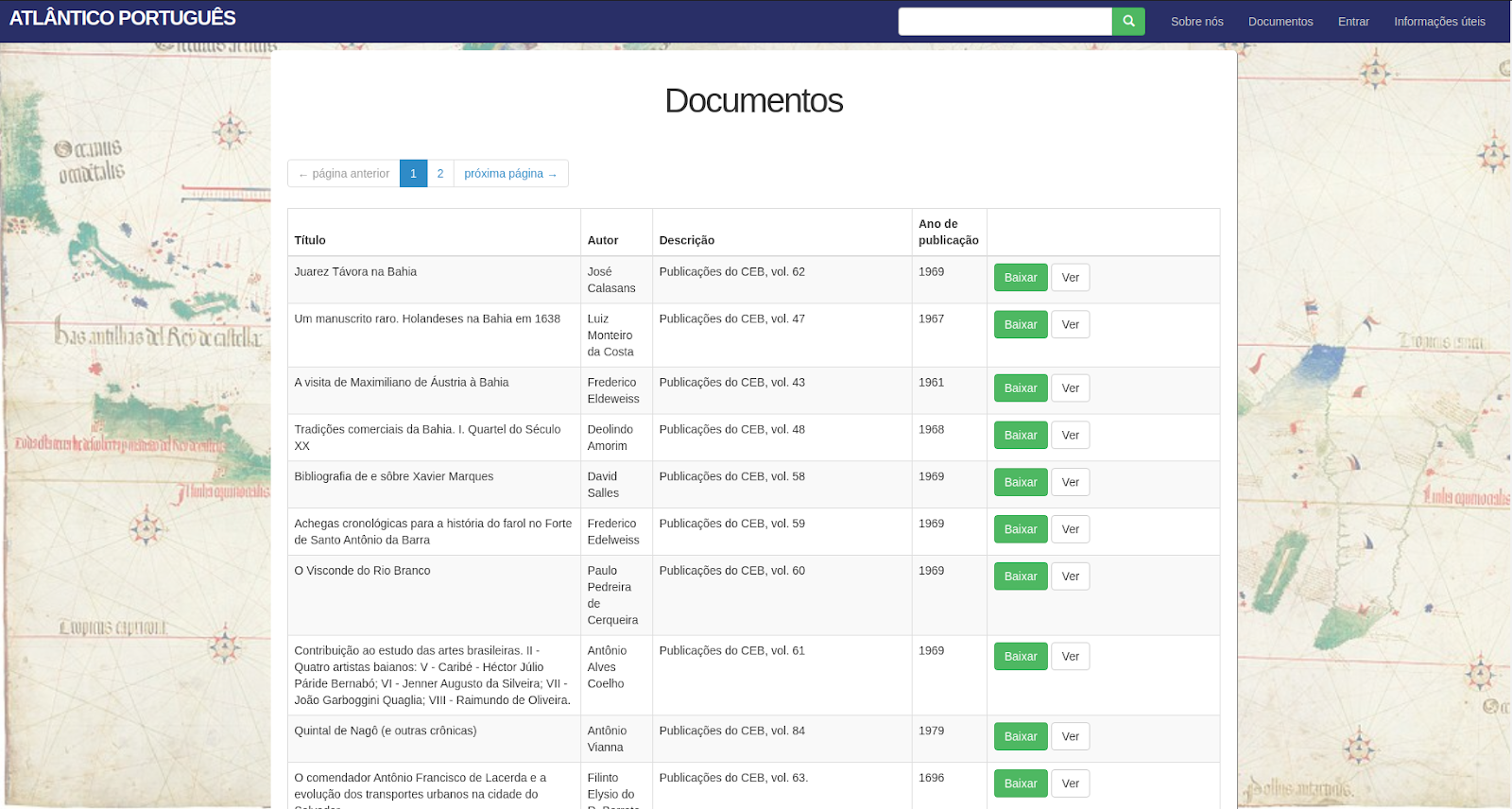
Portuguese Atlantic (Portuguese Name: Atlântico Português): 2014

Content management system made with Ruby on Rails, PostgreSQL, JQuery, and ElasticSearch. It is an application to manage and search content in a digital historical archive, which is also uploaded within the CMS. Link to the web app: Atlântico Português.
